less
2023-10-20
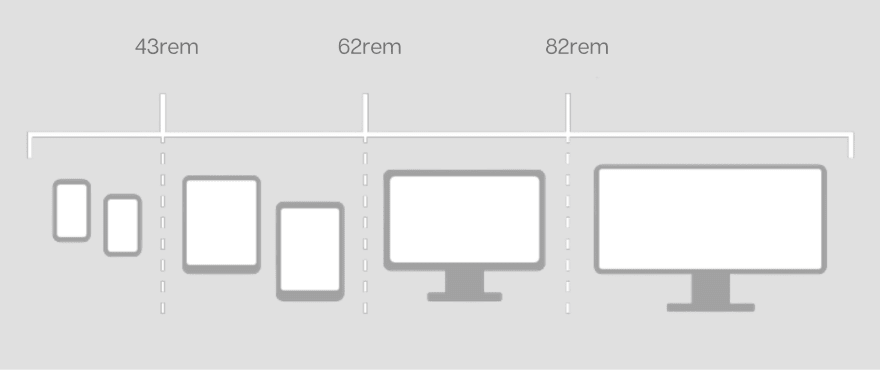
Reszponzív töréspontok egyszerű definiálása. @screen-xs-min: 480px; @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px; @screen-xl-min: 1600px; @screen-xs-max: (@screen-sm-min - 1); /*767*/ @screen-sm-max: (@screen-md-min - 1); /*991*/ @screen-md-max: (@screen-lg-min […]